DRAGONnoid
переход в другие разделы
![]()
Основы пользования DREAMWEAVER
И так давайте начнём наше обучение по DreamWeaver 4 / MX.
Первые шаги. Обзор интерфейса и настройка к работе.
Для наччала запустите саму программу ;-)
И так в краце поясняю: DreaWeaver хорошь тем, что в нём помимо огроменного
числа функций есть функция двойного интерфейса. Другими словами общее
окно программы делится на два, верхнее - это програмный код создаваемых
страниц HTML, а нижний - визуальный вид этих же страниц (т.е. почти
готовый вид странички). Это очень удобно для быстрого и профиссионального
создания сайтов.
Чтобы настроить такой вид, нужно найти вверху возле слова FILE такую комбинацию
кнопок:
![]()
Самая первая показывает чисто програмный код страницы, третья - визуальное создание страниц, и та что между ними и есть то что нам нужно.
![]()
Примечание: Если вы не можете найти их, значит они по какой-то причине отключены, чтобы включить нужный вид с помощью меню а не кнопок - зайдите в View (Вид) \ Code and Design (Код и Дизайн). А чтобы включить сами эти кнопки - попробуйте нажать Ctrl+Shift+T.
Теперь нам важно, чтобы были так же включены окна Insert (Обьекты) и Properties (Свойства). Они включаются через Window (Окна) \ Insert (Обьекты) и Window (Окна) \ Properties (Свойства).
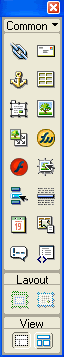
Описание окна Insert (Обьекты) и значение его элементов:
 |
Я опишу пока только часть кнопок из этого
окна. |
Работа с текстом в DreamWeaver 4 / MX.
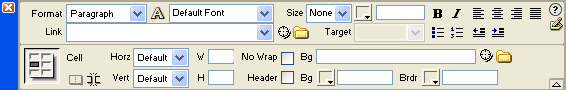
Описание окна Window (Окна) \ Properties (Свойства) и значение его элементов:
| Для каждых элементов, окно Properties выглядит по разному. Например кгда вы пишите текст или выделяете ячейки таблицы, окно свойств выглядит так: |
 |
|
|
|
|
|
Работа с таблицами в DreamWeaver 4 / MX.
Для того, чтбы вставить текст - вспоминаем в окне Insert
кнопочку ![]() при нанажатии на
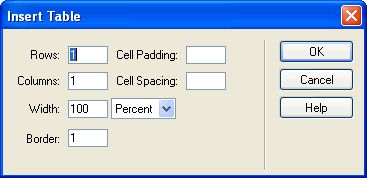
которую появляется следующее окно:
при нанажатии на
которую появляется следующее окно:

- Rows - колличество строк.
- Columns - колличество колоннок.
- Width - ширина таблицы в Pixels (пикселях - точках) или Percent (процентах от максимально возможно заполняемого пространстав (не обязательно например 50% от длинны страницы - если таблица расположенна внутри ячейки то таблица займёт 50% от ширины ячейки).
- Border - тольщина рамки. Т.е. толщина внутренней части.
- Cell Padding - отступ от краёв таблицы. число 0 - соответственно полное примыкание к таблице.
- Cell Spacing - толщина краёв таблицы.
После того как вы введёте данные и нажмёте ОК - появится примерно такая таблица на графическом экране:

Если её выделить, то в окне свойств можно её редактировать - заливать рисунками, выравнивать текст и т.д.
Нажав правой клавишей в область можно добавить колонки или строки в данную таблицу или разбить имеющиеся ячейки на строки или столбцы:

- Insert Row - вставляет строку.
- Insert Column - вставляет колонку.
- Split Cell... - разбивает данную ячейку на заданное колличество строк или колонок.
- Merge Cells - появляется при выделении нескольких ячеек. Эта функция позволяет обьединить ячейки в одну.
Создание анимированных кнопок.
Способ первый (самый просто).
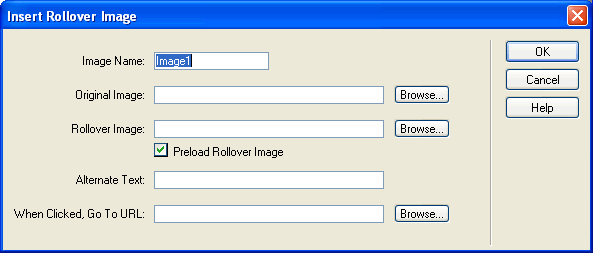
Жмём на кнопку из окна Insert ![]() и появляется следующее окно:
и появляется следующее окно:

- Image Name - имя рисунка (обязательно задавать латинскими буквами).
- Original Image - первый внешний вид рисунка (задаётся через броузер или вручную).
- Rollover Image - рисунок при навидении мыши.
- Alternate Text - текст подсказки появляемый при наведении мыши.
- When Clicked, Go To URL - говорит само за себя : при нажатии на какую ссылку идти.
Пока всё! продолжение следует :-)
Все вопросы задавайте мне на мыло dragonnoid@yandex.ru